안녕하세요.
자이브스타입니다.
티스토리 블로그 파비콘 설정방법에 대해 안내해드리고자 합니다.
저는 블로그를 통해 자동광고수익을 얻는 가이드를 제공해드리는 블로그타파의 자이브스타 에디터K 입니다. 현재 이와 같은 티스토리 블로그를 3개 운영 중에 있고, 네이버 블로그 1개와 네이버 밴드, 워드프레스와 유튜브를 운영하고 있습니다. 전체적인 밸런싱을 잡아 육성을 해야하는 상황에서 좀 가혹하긴 하지만 생존을 위해 선택한 방법 중 하나인데요.
앞으로 소개될 여러가지 정보들이 여러분들께 도움이 되었으면 합니다.
Contents
1. 티스토리 블로그 파비콘 만들기
첫번째 단계입니다.
포토샵 등을 활용하여 가로 세로 픽셀사이즈 64를 잡은 뒤 해상도는 150으로 맞춰주세요.
이렇게 맞추어야만 조금이라도 더 나은 해상도를 유지할 수 있답니다.
해상도가 낮을수록 시각적으로 덜 보이게 됩니다.

그렇게하여 제 로고, 앰블럼을 설정해둔 페이지 픽셀 위로 얹어줍니다.
레이어의 여백을 1픽셀씩 잡아두고 PNG 포맷으로 변형하여 저장합니다.
이 부분까지가 첫번째 단계가 되겠는데요.
그 다음으로는 ICO 포맷으로 변경해주어야 합니다.

2. 완성된 파비콘을 ICO 포맷으로 변경하기
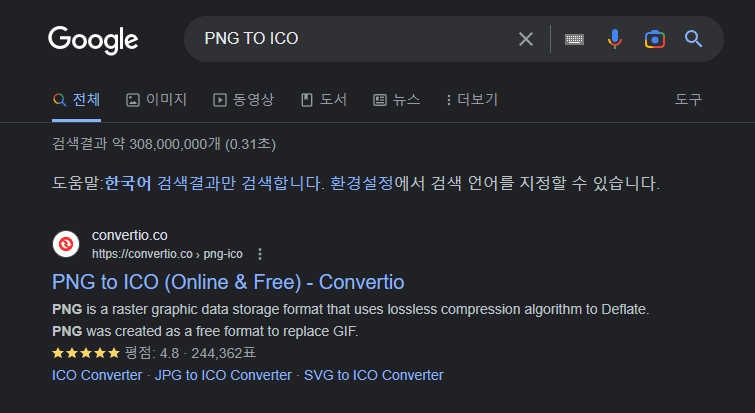
구글 검색을 통해 PNG TO ICO 라고 검색을 합니다.
검색을 하면 아래와 같은 사이트가 나타나게 되는데 유사사이트들도 굉장히 많고, 실제 활용이 가능하니 적합한 곳을 찾아 이용해보시기 바랍니다.
제는 주로 2-3가지 사이트를 옮겨다니며 사용하는데,
하루에 변형이 가능한 횟수가 제한이 있기 때문이죠.
주요한 사이트 2곳을 링크 걸어둘게요.
CONVERTIO - https://convertio.co/kr/png-ico/
11ZON - https://imagecompressor.11zon.com/ko/compress-webp/

워드프레스를 운영할 때에도 종종 이미지 포맷에 대해 신경을 써야하므로 사이트들을 수집하고 벤치마킹하면서 자신의 것으로 만들기 위한 노력을 꾸준하게 하는 것이 정말 필요로 합니다. 만약 그러한 부분들이 없다면 금방 지치고 도태되어버릴 가능성이 높기 때문이죠.
티스토리 블로그 파비콘은 앞서 포토샵에서 저장해둔 PNG 파일을 드래그하여 아래의 사이트에 얹어 변환을 해줍니다.

3. 변형된 ICO 파일을 티스토리 블로그 파비콘으로 설정하기
그 다음으로는 완성된 포맷의 파일을 다운로드 한 다음 티스토리 블로그 파비콘으로 설정합니다. 파비콘은 사이트 홈페이지의 최상단 탭에 사이트를 상징하는 간판이라고 보아도 무방하겠는데요. 이러한 설정이 되어있어야 조금이라도 더 신뢰성이 간다거나 브랜딩을 하는데 도움이 되기도 합니다.

ICO 파일까지 다운로드를 하였다면,
다시 티스토리 블로그 관리페이지로 넘어와 좌측 하단에 있는 '블로그' 를 클릭한 다음,
아이콘과 파비콘을 첨부한 후 저장하기를 눌러줍니다.
이렇게 완성된 결과는 바로 확인을 할 수 있기 때문에 자신의 블로그에 접속하여 새로고침을 한 후 상단 옆 파비콘을 확인해봅니다.

대체적으로 파비콘은 쉽게 잘 모이지 않기도 하기에 어떻게 만드느냐에 따라서 자신의 상징성을 더욱 도드라지게 할 수 있습니다. 저의 경우에는 어두운 바탕에 적용되는 PNG 버전인지라 잘 보이지는 않는데 그래도 그럭저럭 만족하면서 쓰고 있습니다. 만약 이에 대해 구태여 확실한 결과가 있어야한다고 한다면 색감을 섞어 잘 보이도록 구성하시는 방식이 더 확실할 수 있습니다.

오늘은 이렇게 티스토리 블로그 파비콘 설정방법에 대해 소개해드렸으며, 아래의 링크들은 추가적으로 참고해보실 법한 내용들을 추렸으니 다른 곳들도 많은 관심 바랍니다.
파이프라인을 만들어보려는 지금 이 순간
Contents 목차서식이 가능한 이유? 제1의 목차가 파이프라인 관련 제목인 것이고, 그다음의 목차가 h3가 되어야 하는 게 아닌가? 조금 더 디테일 하게 그렇다면 지금 이 부분이 목차를 형성한다는
jetlife.co.kr
블로그로직 파헤치기 구글애드센스 수익화 모임 블로그타파 | The $tar of Jive
블로그로직 궁금증들을 블로그타파 채널에서 모두 하나하나 안내를 드리고자 합니다. 궁금한 점들은 함께 소통하며 나누어보아도 좋을 것 같은데요. 구글애드센스 수익화 모임을 찾고 계신 분
green420.co.kr
택배상하차 후기가 지옥이라고? 그마저도 뺏기는 첨단 로봇도입
안녕하세요. 자이브스타입니다. 오늘 소개해드릴 내용은 바로 '택배상하차'인데요. 택배상하차 후기를 찾아보시는 분들이라면 간단하게 '멀쩡하진 않구나?' 라고 속 시~원하게 말씀드릴 수 있겠
jivestar.co.kr
'부업' 카테고리의 다른 글
| 애드센스 주소 확인, PIN 번호 한 번에 성공하는 완벽 가이드 (0) | 2025.10.04 |
|---|---|
| 파이프라인을 만들어보려는 지금 이 순간 (0) | 2023.03.08 |





